分享一次打包环境升级导致的jenkins部署流程失败问题的解决过程。
# 背景
最近在使用公司内jenkins部署uni-app项目时又遇到了如下的错误:
Error: Error: Missing binding /data/apps/nginx/web/jnpf-app/node_modules/node-sass/vendor/linux-x64-83/binding.node\nNode Sass could not find a binding for your current environment: Linux 64-bit with Node.js 14.x\n\nFound bindings for the following environments:\n - Linux 64-bit with Node.js 8.x\n\nThis usually happens because your environment has changed since running `npm install`.\nRun `npm rebuild node-sass` to download the binding for your current environment.
单纯从错误信息看也知道是环境发生了变化导致的,后又找了运维确认得知打包的环境统一改为使用node14版本的docker镜像进行了,所以导致bind.node文件与实际使用环境不匹配了,这个问题之前已经总结了解决方案👉🏻binding.node问题 (opens new window)(http://xuedingmiao.com/blog/win_missing_binding_node.html)。
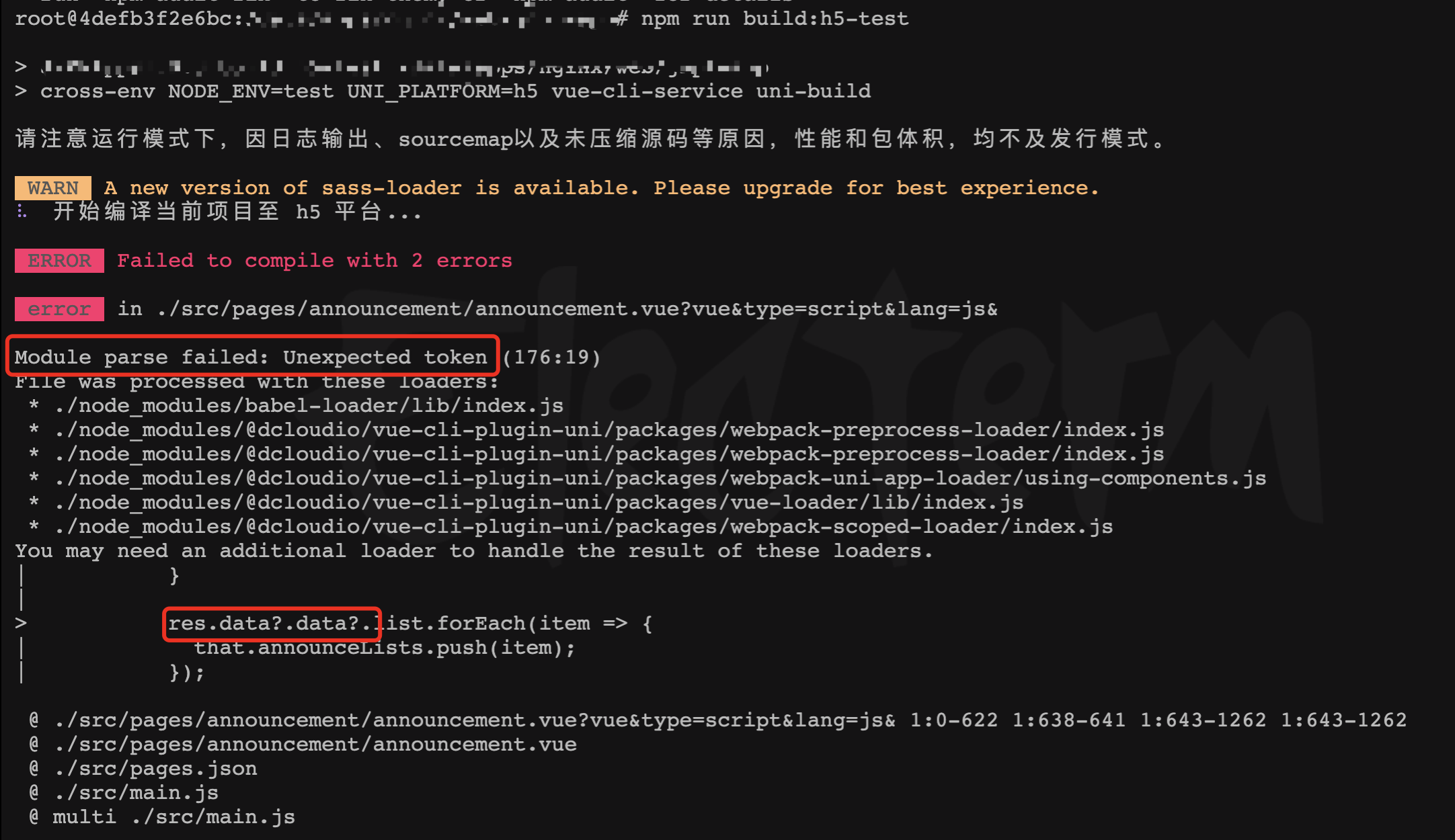
所以这里按部就班就可以了,但是接下来却又报出了如文章标题所示的错误:

经过一番调查之后,发现是项目内含有可选链操作符这种新特性,但是缺少库来进行转译操作导致js编译失败,jenkins部署流程没有成功。
# 解决办法
这时候因为前提是我们已经对uni-app项目进行了命令行化的改造,所以项目实际使用vue-cli进行构建的,我们只需要按照vue项目的一般处理办法来做就可以了。
- 安装如下两个依赖:
- @babel/preset-env
- babel-polyfill
- @babel/plugin-transform-runtime
npm install @babel/preset-env babel-polyfill @babel/plugin-transform-runtime -D
- 修改babel.config.js配置文件,在presets中增加插件设置:
const plugins = ["@babel/plugin-transform-runtime"]
...
["@babel/preset-env", { "modules": false }]
- 执行打包命令即可:
修改后的部署结果:
npm run build:h5
# 总结
- 这里jenkins报错的原因一个是其它项目打包需要node14环境,然后执行命令时并没有对binding.node文件进行重新构建,所以使用了基于低版本node构建的binding.node文件,这就意味着如果以后如果切换了node版本依然还是会有这个问题的,所以可以考虑在构建脚本中适当增加npm rebuild node-sass命令来处理
- js代码转译问题,如果代码使用到了一些js新特性就需要相应借助babel的语法转换来进行polyfill操作


