记一下小程序分享朋友圈功能的实现
分享朋友圈很适合内容型小程序,所以就在博客小程序里加了这个功能(可能也用不到😄)
# 基础库要求
- 基础库需要2.11.3版本以上
- 目前仅支持安卓
# 设置分享状态
需同时允许两个设置
- 设置允许“发送给朋友”(shareAppMessage)
- 设置允许“分享到朋友圈”(shareTimeline)
注意:事件处理函数返回一个 Object,用于自定义分享内容,不支持自定义页面路径
mounted() {
wx.showShareMenu({ menus: ['shareAppMessage', 'shareTimeline'] })
},
onShareAppMessage() {
return {
title: '标题',
path: '/pages/blog/main'
}
},
onShareTimeline() {
return {
title: '标题',
query: 'a=1', // 自定义页面路径中携带的参数,如 path?a=1&b=2 的 “?” 后面部分
imageUrl: '' // 自定义图片路径,显示图片长宽比是 1:1,默认使用小程序 Logo
}
},
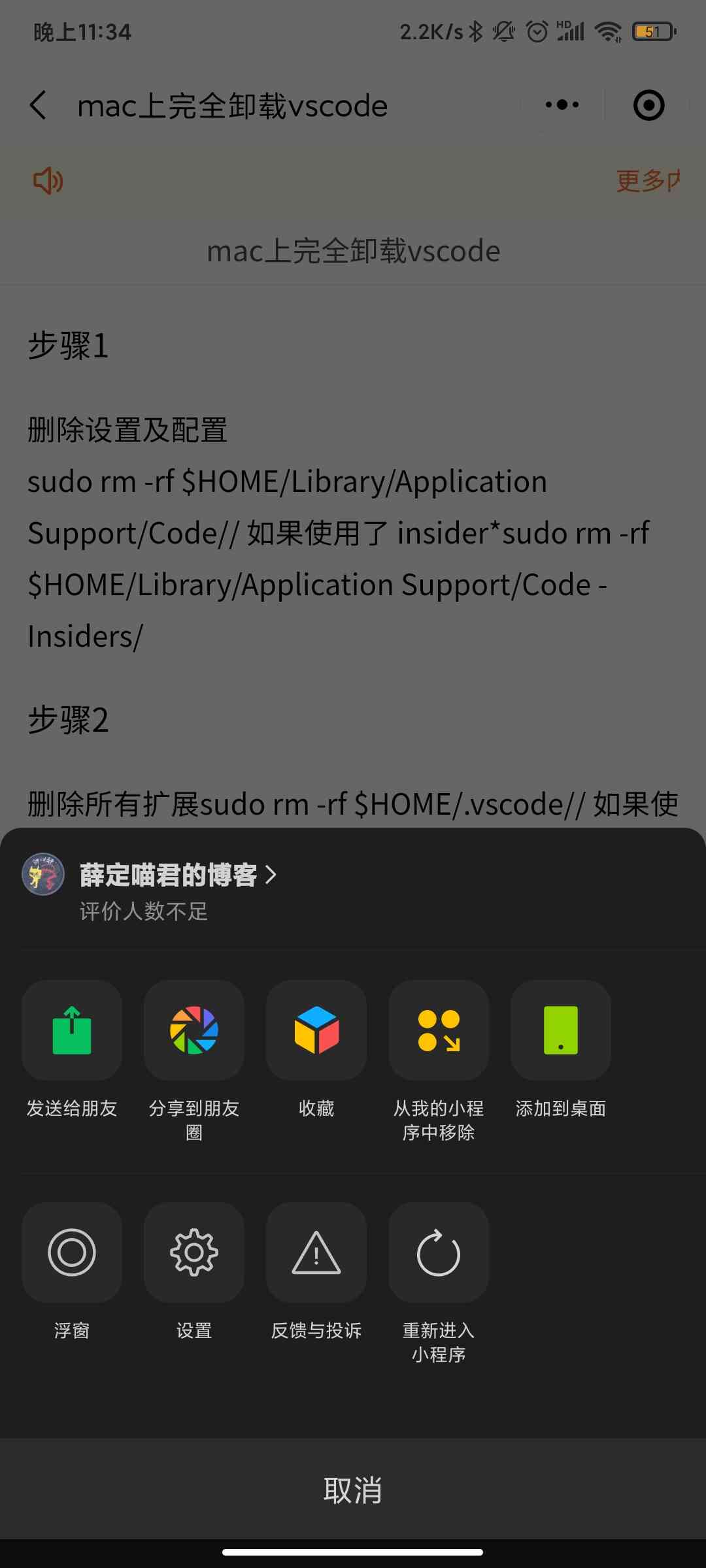
# 真机效果

# 注意事项
- 低版本微信客户端打开时,会进入一个升级提示页面
- 不支持在小程序页面内直接发起分享
- 自定义分享内容时不支持自定义页面路径
- 存在 web-view 组件的页面不支持发起分享
- 支持打开开发版、体验版,无权限人员进入时页面会提示无权限
# 错误处理
如果有调用云函数的话可能会出现-404011云函数调用失败的问题,官方应该在修复了

