记录下i-input组件在模拟器中不能输入值问题的原因及解决办法
最近开始用mpvue框架,所以遇到了一些坑,这篇文章记录下关于input组件的一个坑。老司机请略过。
小程序里做一个登录页,输入手机号和密码进行登录。很简单吧,用了iview之后页面很快撸出来了,但是点击输入框敲打键盘之后发现无论输什么东西全部都输不进去,这尼玛什么情况。预览到手机上进行同样的输入竟然是可以的。
于是乎进行了一番搜索,发现有同学遇到了同样的情况
⬇️
iview weapp 在小程序开发工具中i-input组件不能输入值 (opens new window)
看了下自己的登录页,果然是没加maxlength属性
<template>
<div class="main">
<div class="login">
<div class="title">账号登录</div>
<div class="account pr15">
<i-input type="text" @change="accountChange" placeholder="请输入手机号" :value="account" />
</div>
<div class="password pr15">
<i-input
i-class="mt20"
@change="passwordChange"
type="password"
placeholder="请输入密码"
:value="password"
/>
</div>
<div class="operate">
<i-button
i-class="login-btn"
@click="loginConfirm"
:loading="loginLoading"
type="primary"
size="small"
>登录</i-button>
<i-button
type="info"
i-class="login-btn"
open-type="getUserInfo"
bind:getuserinfo="wxLogin"
size="small"
>微信快捷登录</i-button>
</div>
<i-toast id="toast" />
</div>
</div>
</template>
然后加了maxlength之后竟然在模拟器就可以正常输入了。
虽然这样就解决了,但是为啥呢,仔细想了想,直觉告诉我是默认值的问题,会不会是因为没有默认值导致maxlength为0使得输入值被清掉了?
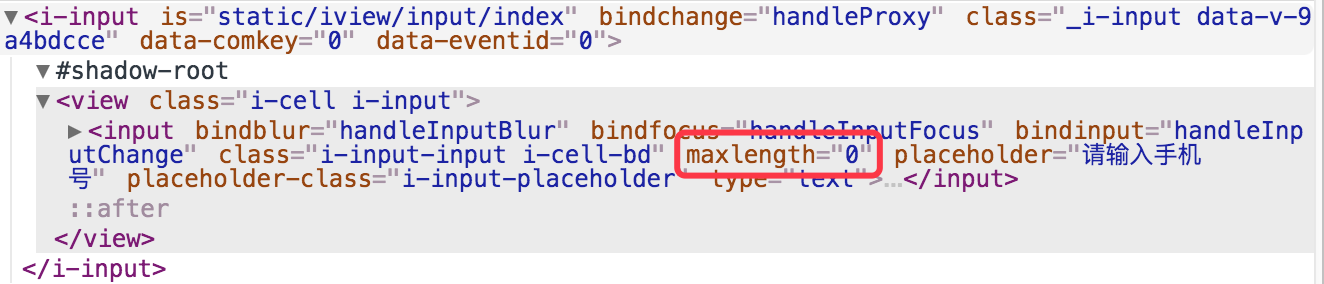
我们先来查看一下没设置maxlength时的shadowdom结构

可以发现显示的maxlength值为0
我们再去查看iview的input组件源码
Component({
behaviors: ['wx://form-field'],
externalClasses: ['i-class','t-class'],
properties: {
...
maxlength: {
type: Number
}
},
可以发现maxlength属性下仅设置了type属性
接着我们尝试给maxlength加一个value来设置组件属性的默认值,这里我们设置为100来尝试下。
···
maxlength: {
type: Number,
value: 100
}
···
在页面引用标签的地方不用设置maxlength就可以发现在微信开发者工具中也可以输入值了(因为组件里设置的默认值为100)

