借负责的小程序流量暴增事件总结下优化技巧
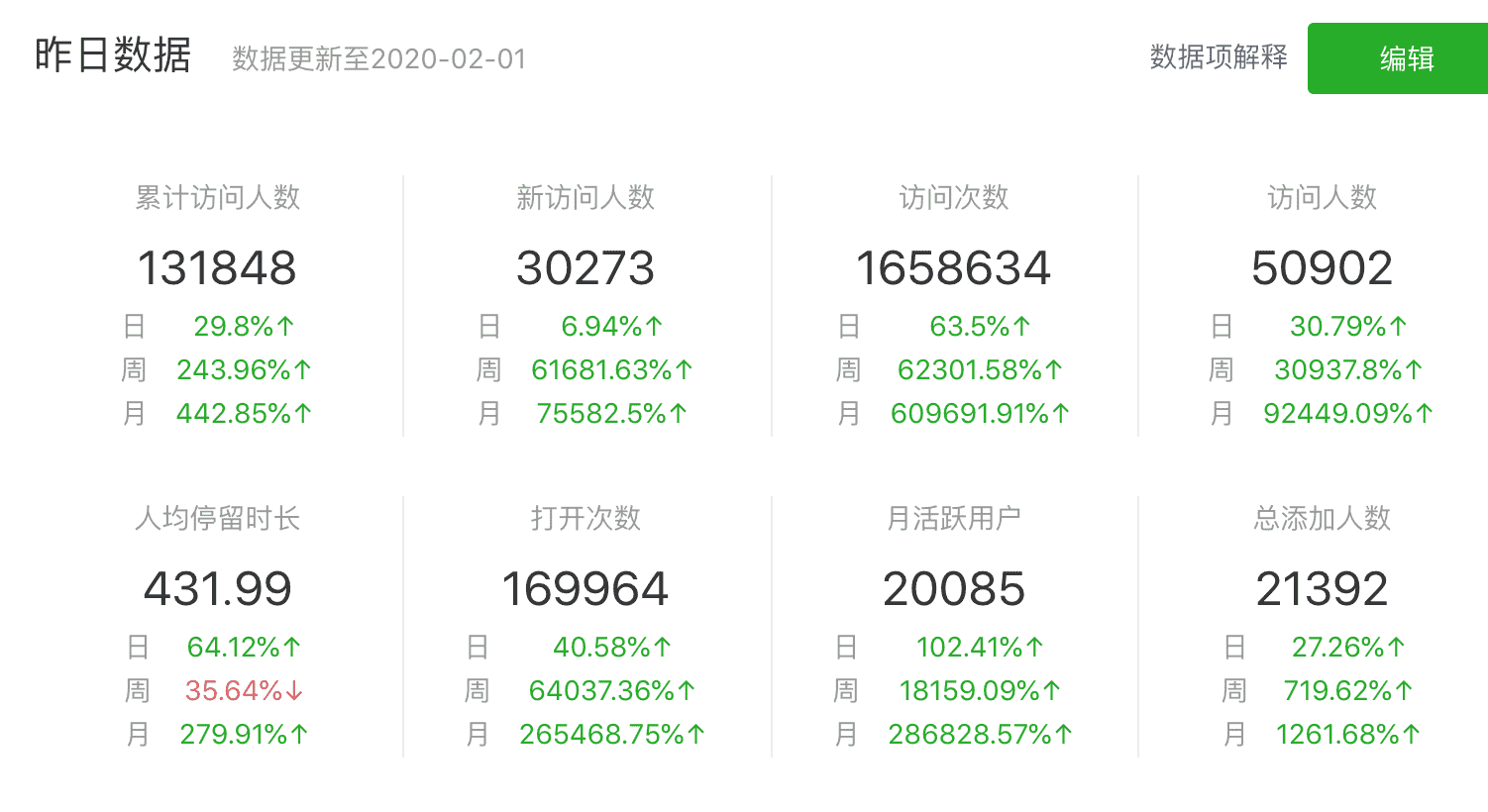
之前负责的锡慧在线小程序是一款公益性质在线教育类小程序,因疫情影响导致流量暴增,日访问过百万


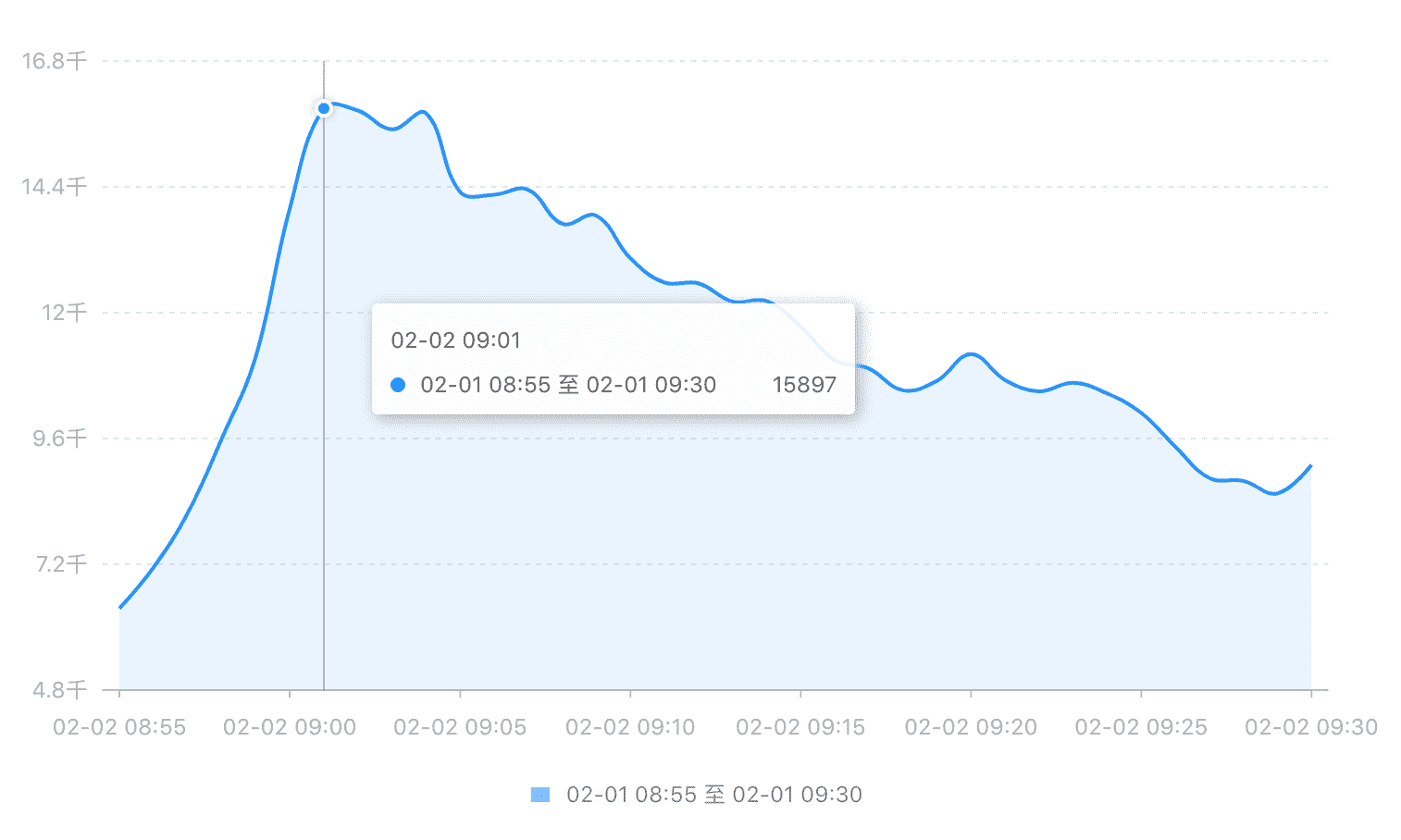
高峰期每分钟1w+在线访问

视频播放卡顿严重,使用体验很差。
博主已是离职状态,但是公司内并没有找到可以接手的同学,小程序前端是我从零一手做出来的,有点特殊情感,于是就以小程序顾问的身份帮忙处理了小程序端的工作。
应对本次问题,视频卡顿是选择把视频课件资源从文件服务器上迁移至腾讯云存储,现已经修复发版完毕

在此总结下小程序优化相关知识。
# 小程序端
# 提高加载性能
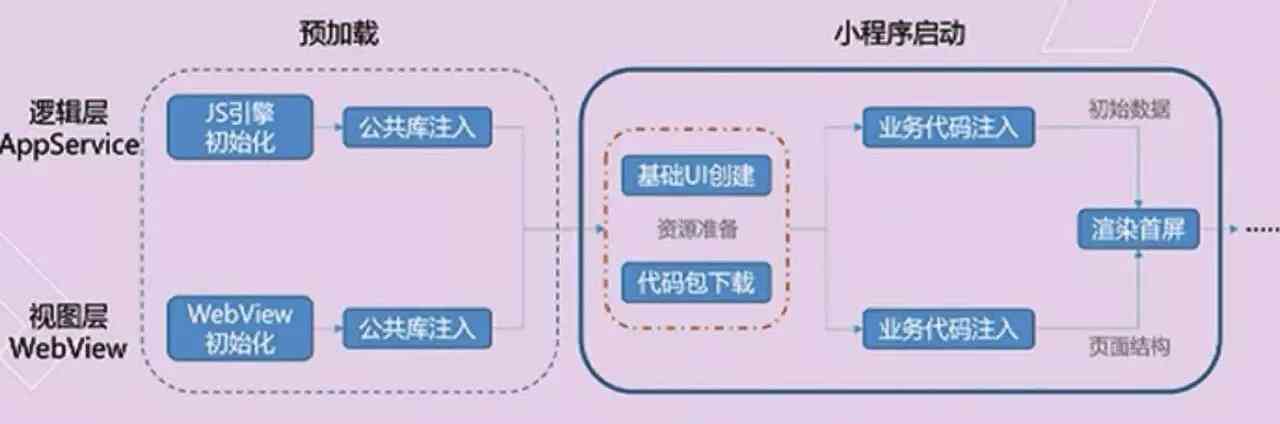
小程序呈现到用户面前,实际上经历了下面两个阶段:
- 运行环境的预加载
- 微信会在用户打开小程序之前就已经准备好环境,用户点击小程序入口后,直接下载小程序的代码包即可
- 下载代码包启动小程序
- 小程序代码包里面的代码,不是小程序的源代码,而是编译、压缩、打包之后的代码包

小程序提供的运行环境,分为逻辑层(AppService)和 视图层(webView),逻辑层是执行javascript的地方,视图层是渲染页面的地方。当小程序的代码包下载完毕后,业务代码分别注入逻辑层和渲染层。
# 优化关键点
控制小程序包的大小
- 代码级优化
- 压缩代码
- 清理无用的代码(含注释掉的代码、log等)
- 业务级优化,逻辑复用,组件复用
- 图片优化
- 放CDN
- 选用其它静态存储服务器
- 最其次使用优化过大小后的本地图片
- 采用分包策略
- 分包预加载
- 独立分包
异步请求优化
- onLoad阶段就可发起请求
- 实时性要求不高的或者非频繁变动的业务数据尽量不要在onShow时请求
- 请求结果放在缓存中、利用时间戳控制有效期,减少更新次数
- 核心页面在请求过程中添加骨架屏展示处理
- 细节体验处理,及时给予用户反馈
- 如点击按钮后先改变样式(切换启停用状态),再发出请求,防止用户多次请求
# 提高渲染性能
setData操作优化
- 减少setData的数据量
- 不影响渲染层的数据不用放在setData
- 合并精简setData
- 避免列表数据全局刷新、局部更新单条数据
this.setData({
list[index] = newList[index]
})
定时器及时销毁
- 小程序多个页面会多开webview,独立线程运行,当离开页面存在定时器时需要及时销毁
谨慎使用onPageScroll,该事件是一次webview层向js逻辑层的通讯,开销较大
- 只在必要时监听pageScroll
- onPageScroll中避免执行复杂逻辑,频繁setData,查询节点信息
善用小程序组件
自定义组件更新只在组件内部进行,不受页面其他内容影响
- 运营活动的定时模块可以单独抽出来,做成一个定时组件,定时组件的更新并不会影响页面上其他元素的更新;
- 各个组件具有各自独立的逻辑空间,分别拥有自己的独立的数据、setData调用
canvas渲染
- 分层绘制到不同canvas
- 不变的部分单独绘制到一个canvas
- 动态生成的绘制到一个canvs
前端数据过滤
- 前端数据过滤及验证,不规范的数据不必发送请求增加服务端压力
开发者工具提供的环境与真机不同,建议真机调试
# 服务端
硬件升级
- 服务器负载均衡
- 云数据库多台主从读写分离
- redis缓存
- 小程序静态资源使用CDN和OSS文件存储
分析瓶颈
- 数据库适当索引加持
- 找出导致瓶颈的关键业务,如密集计算需求,数据库读写
redis缓存
- 写入数据时数据库和redis中都写入,优先查询redis的数据,没有再从数据库读取
- 进行接口缓存,直接缓存接口返回的json数据,用户再次查相同的内容,直接返回json数据
负载均衡
将流量分发到不同的服务器上进行处理,减轻对cpu的压力
服务端建议尝试云开发,有腾讯云的基础服务加持也是可以支撑起百万级访问的
先总结这么多,如果您有更多方法,欢迎补充😄



