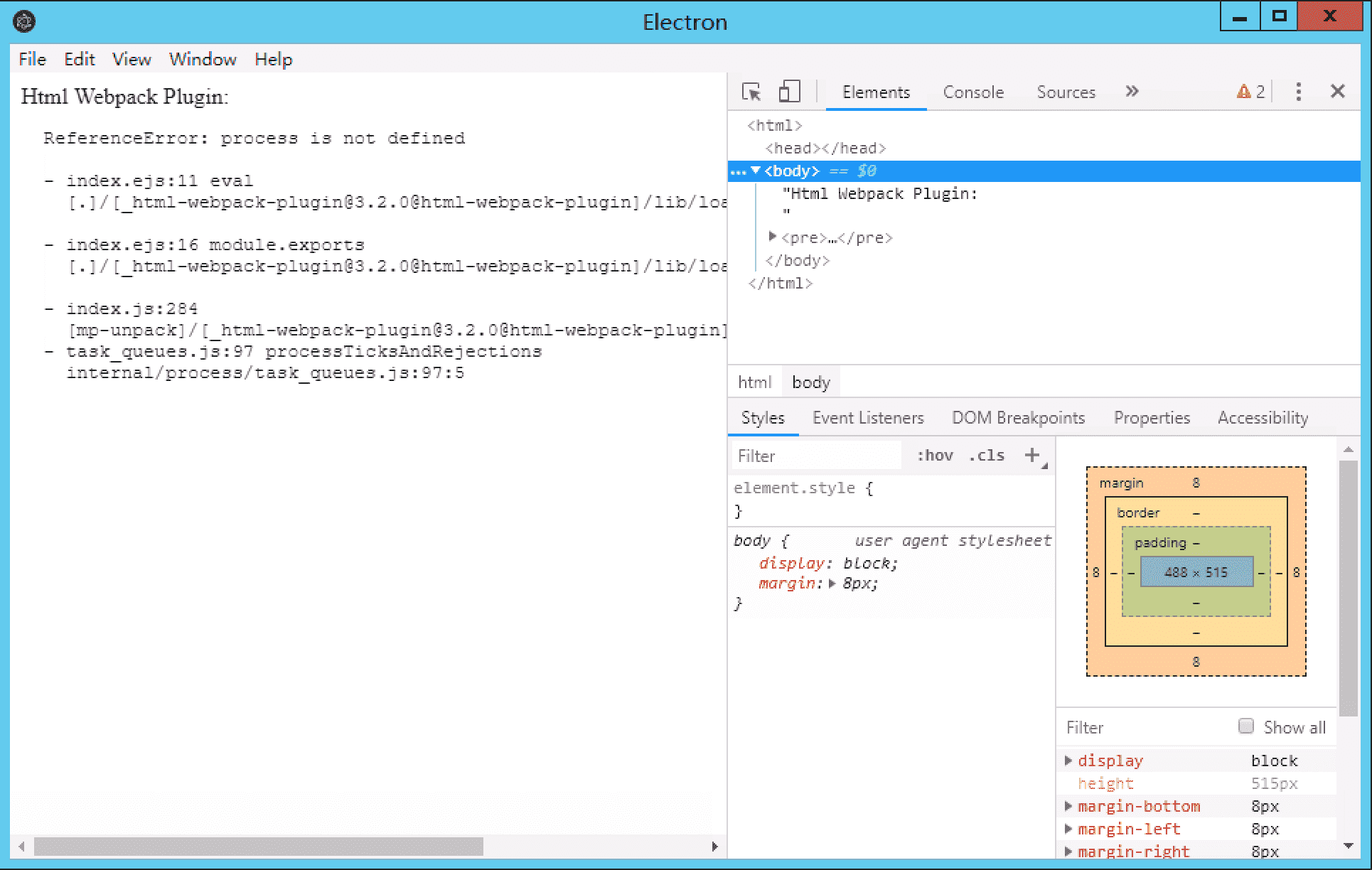
electron-vue在Windows下面报process is not defined错误
# 运行环境
- node v12.16.3
- npm 6.14.4
- webpack v4.15.1
- vue v2.5.16
- vue-electron v1.0.6
- electron v4.2.5
- 系统 windows Server 2012 R2
# 解决方法
修改项目文件
.electron-vue目录下
- webpack.renderer.config.js
- webpack.web.config.js
在两个文件的new HtmlWebpackPlugin方法内(template及minify参数之间)追加代码,最终如下所示
// webpack.web.config.js
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
// ----fix process is not defined----
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
// ----fix process is not defined----
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: false
}),
// webpack.renderer.config.js
new HtmlWebpackPlugin({
filename: 'index.html',
template: path.resolve(__dirname, '../src/index.ejs'),
// ----fix process is not defined----
templateParameters(compilation, assets, options) {
return {
compilation: compilation,
webpack: compilation.getStats().toJson(),
webpackConfig: compilation.options,
htmlWebpackPlugin: {
files: assets,
options: options
},
process,
};
},
// ----fix process is not defined----
minify: {
collapseWhitespace: true,
removeAttributeQuotes: true,
removeComments: true
},
nodeModules: process.env.NODE_ENV !== 'production'
? path.resolve(__dirname, '../node_modules')
: false
}),
# 测试
npm run dev就可以了
# 参考资料
issue:https://github.com/SimulatedGREG/electron-vue/issues/871 (opens new window)